Introduction
MarketMingle realized that despite a plethora of investment platforms, there was still a need for a solution that could present comprehensive mutual fund data and real-time market insights in an easily digestible format. The goal was to create a platform that would bridge the gap between investors and the financial markets, providing valuable insights to guide investment decisions.
App and Website Development and Design Process
The development process was divided into four main phases
Planning: The team conducted extensive market research to understand user needs, preferences, and pain points. Based on this research, a detailed plan was outlined, defining the functionalities and features of the application.
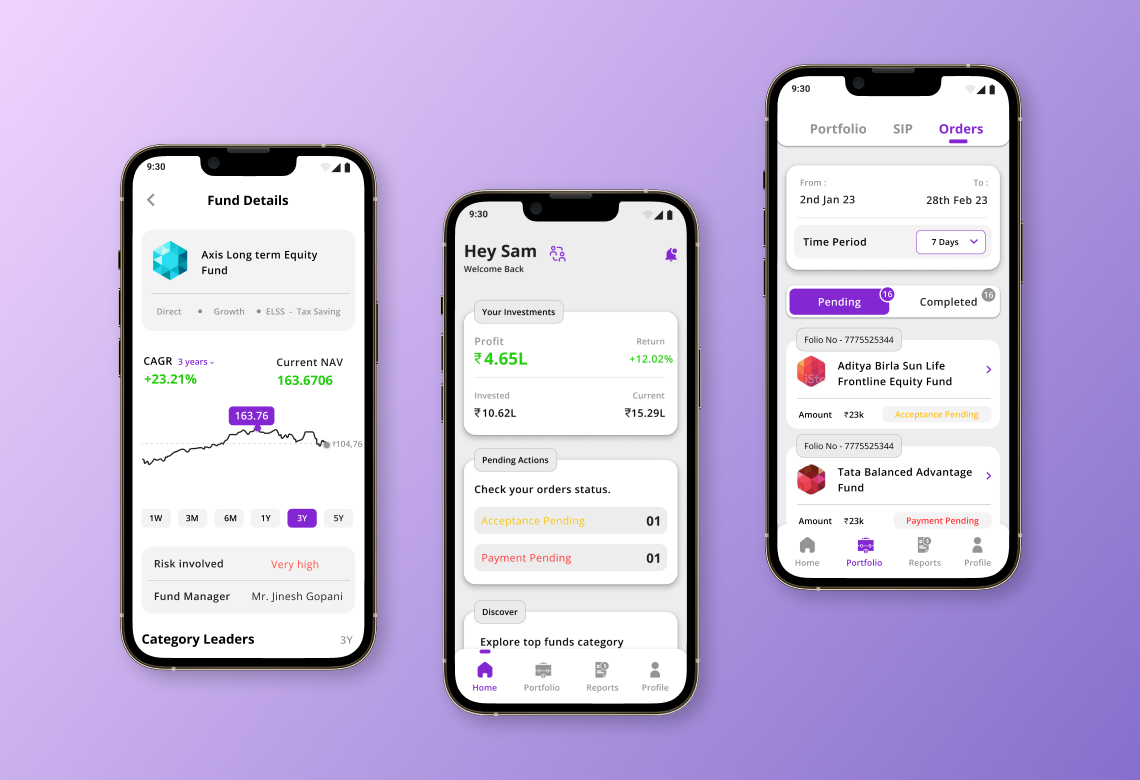
Design: Using Figma, a powerful and collaborative design tool, the UI/UX design team crafted an intuitive and engaging interface for both the mobile and web platforms.
Development: For the development phase, React Native was chosen for its efficiency in creating high-performing mobile applications, and React for the web app due to its robustness and scalability. These JavaScript frameworks allowed for consistent and responsive user experience across both platforms.
Testing & Launch: Rigorous testing was carried out to ensure functionality, security, and performance. Following successful testing, the app was launched on both the Google Play Store and Apple App Store, and the website went live.
Challenges and Solutions
Throughout the development process, several challenges were encountered:
Real-Time Data Integration: Fetching and displaying real-time mutual fund data and market insights required seamless integration with various financial data sources. This was achieved using reliable APIs and creating custom data-fetching functions.
Data Visualization: Financial data can be complex and hard to digest. The team tackled this by employing data visualization techniques, creating interactive graphs and charts to represent data in an easily understandable format.
Security: Given the sensitive financial information involved, ensuring robust security was paramount. The team incorporated best security practices, including data encryption, secure transactions, and stringent privacy policies.
Results and Benefits
Post-launch, MarketMingle experienced considerable benefits:
User Engagement: With its intuitive design, real-time updates, and comprehensive market insights, the platform saw a significant uptick in user engagement.
Increased Registrations: The unique features and user-friendly interface led to a surge in new user registrations and consistent usage of the platform.
User Satisfaction: The ability to access valuable market insights and mutual fund information in a simplified manner resulted in high user satisfaction.
Market Positioning: MarketMingle was successful in carving out a niche in the crowded financial app market, with its focus on ease of use and real-time data.
Conclusion
MarketMingle’s successful development journey demonstrates the potential of tools like React, React Native, and Figma in creating innovative, user-centric applications. The case study of MarketMingle emphasizes how combining market understanding with the right technologies can lead to the creation of a platform that addresses user needs effectively, further strengthening its market position.