Introduction
Go Alpha Kids, an innovative mobile application, admin dashboard, and website, sought to redefine the way parents and coaches track children’s performance in sports and activities. Recognizing the growing demand for a comprehensive, user-friendly, and intuitive platform, the Go Alpha Kids team chose to develop the application using React Native and design it using Figma. This case study explores the development journey, challenges encountered, solutions implemented, and the transformation post-launch.
Pre-Development Scenario
Go Alpha Kids identified a gap in the market for a digital platform that could offer real-time tracking and data-driven insights into children’s sports and activities performance. The aim was to help parents and coaches make informed decisions to improve the children’s skills, while also engaging the kids in their personal growth journey.
App, Admin Dashboard and Website Development and Design Process
The development was segmented into four key phases:
Planning: Based on comprehensive market research and user behavior analysis, a detailed plan was drafted, outlining the necessary features and functionalities for the platform.
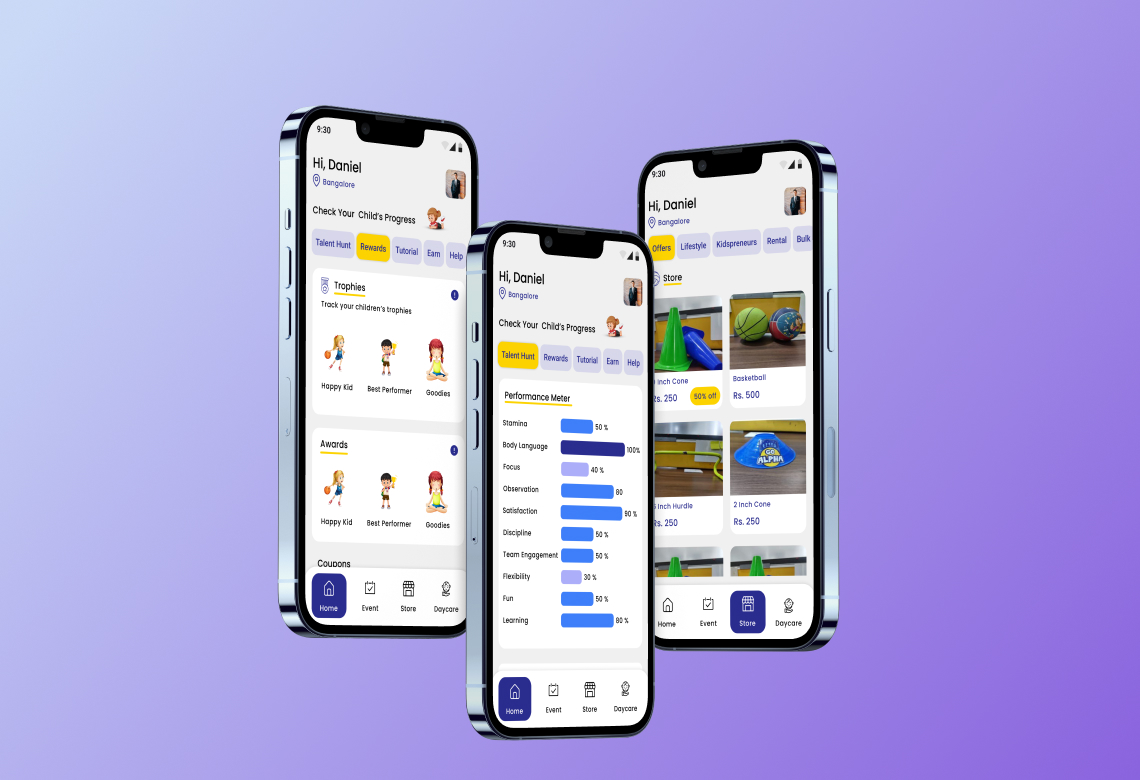
Design: Utilizing Figma’s collaborative design features, the team crafted a visually engaging and user-centric interface for the mobile app, admin dashboard, and website.
Development: React Native was chosen for its cross-platform capabilities, enabling the team to build the mobile app for both iOS and Android simultaneously, ensuring consistent user experience. Simultaneously, the admin dashboard and website were developed, focusing on intuitive design and seamless interaction.
Testing & Launch: Rigorous testing was conducted across different devices and platforms to ensure optimal functionality, smooth user experience, and robust security. Post successful testing, the platform was launched.
Challenges and Solutions
During the development, the team confronted several challenges:
Data Integration: Integrating real-time data from various sources (like different sports equipment, wearables, etc.) was a significant challenge. The team utilized APIs and developed custom integration solutions to solve this.
Data Visualization: The complex sports and activities data needed to be represented in an easy-to-understand manner. The designers used data visualization techniques to translate this data into visually engaging and intuitive graphs and charts.
Privacy and Security: Protecting children’s data was paramount. The team implemented robust encryption methods and strict privacy policies to ensure data security.
Results and Benefits
Following the launch, Go Alpha Kids realized substantial benefits:
User Engagement: With its user-friendly design and real-time tracking features, the platform saw high user engagement from parents, coaches, and children alike.
Data-Driven Insights: The platform’s data visualization capabilities provided users with insightful performance analytics, facilitating informed decision-making.
Increased Registrations: With its unique value proposition, Go Alpha Kids witnessed a surge in registrations and app downloads.
User Satisfaction: The comprehensive features, ease of use, and the ability to track children’s progress in real-time led to high user satisfaction.
Conclusion
Go Alpha Kids’ success story reaffirms the potential of combining thoughtful design, robust development, and a clear understanding of user needs. This case study highlights how the correct use of tools like React Native and Figma can lead to the creation of innovative, user-centric applications that fill a market gap, underlining the significance of comprehensive planning and execution in digital product development.